
Hallo sobat mitra tekno niaga, pada tulisan kali ini Kami ingin memberikan tutorial tentang bagaiamana cara membuat info window (jendela info) untuk menampilkan informasi dari suatu lokasi pada peta Google Maps. Tanpa panjang lebar lagi, Yuk mari baca dan simak tulisan ini sampai habis. Di jamin akan memberikan manfaat yang besar untuk menambah pengetahuan Anda. Oke, langsung saja ya.
Info Window adalah sebuah objek yang berfungsi untuk menampilkan deskripsi dari suatu lokasi pada peta Google Maps. Info window bisa Anda buat dengan kode script sebagai berikut:
var infowindow = new google.maps.InfoWindow({
// properti
});Ada beberapa properti yang bisa Anda gunakan dalam objek info window yaitu:
content, merupakan isi atau konten informasi yang ingin di tampilkan pada info window.pixelOffset, merupakan jarak ujung info window ke koordinat posisi info window diletakkan.position, merupakan titik Latitude Longitude atau koordinat untuk meletakkan info window pada peta.maxWidth, merupakan lebar maksimum info window dalam piksel.Kemudian ada method yang bisa Anda gunakan pada objek info window yaitu:
open(), method untuk menampilkan info window.close(), method untuk menutup info window.setPosition(), method untuk mengubah posisi info window.Berikut ini adalah contoh script standar yang bisa Anda gunakan untuk membuat info window pada peta Google Maps.
<!DOCTYPE html>
<html>
<head>
<title>Google Maps API: Cara Menggunakan Info Window</title>
<style>
/* Always set the map height explicitly to define the size of the div
* element that contains the map. */
#peta {
height: 100%;
}
/* Optional: Makes the sample page fill the window. */
html, body {
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<!-- elemen untuk menampilkan peta -->
<div id="peta"></div>
<script type="text/javascript">
function initialize() {
// membuat objek untuk titik koordinat
var jakarta = {lat: -6.209339, lng: 106.847446};
// membuat objek peta
var peta = new google.maps.Map(document.getElementById('peta'), {
zoom: 10,
center: jakarta
});
// mebuat konten untuk info window
var konten = 'Hai, Selamat datang di <b>mitrateknoniaga.com</b> !';
// membuat objek info window
var infowindow = new google.maps.InfoWindow({
content: konten,
position: jakarta
});
// tampilkan info window pada peta
infowindow.open(peta);
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initialize" async defer></script>
</body>
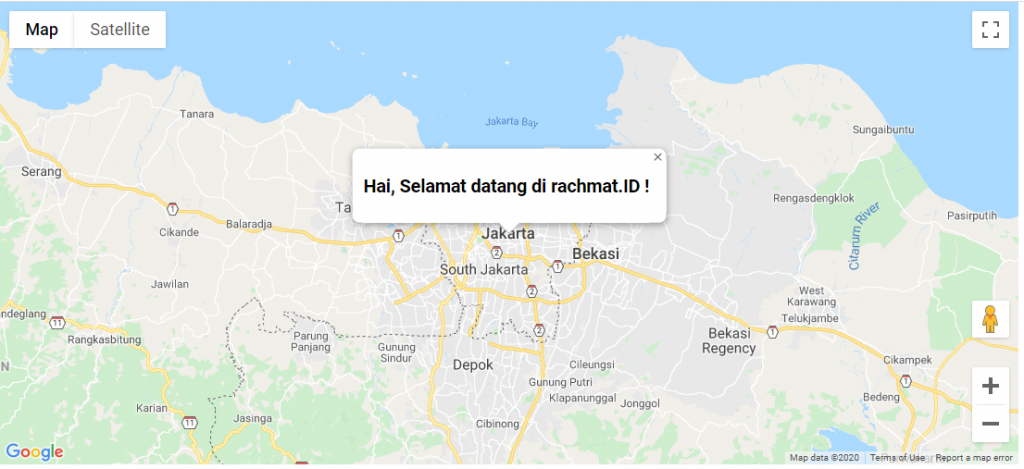
</html>Bila script tersebut dijalankan, maka akan menghasilkan output seperti gambar dibawah ini:

Untuk menampilkan info window ketika marker di klik Anda harus menambahkan script event listener. Berikut ini adalah contoh script untuk menampilkan info window saat marker di klik.
<!DOCTYPE html>
<html>
<head>
<title>Google Maps API: Cara Menggunakan Info Window</title>
<style>
/* Always set the map height explicitly to define the size of the div
* element that contains the map. */
#peta {
width: 1100px;
height: 500px;
}
/* Optional: Makes the sample page fill the window. */
html, body {
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<!-- elemen untuk menampilkan peta -->
<div id="peta"></div>
<script type="text/javascript">
function initialize() {
// membuat objek untuk titik koordinat
var jakarta = {lat: -6.209339, lng: 106.847446};
// membuat objek peta
var peta = new google.maps.Map(document.getElementById('peta'), {
zoom: 10,
center: jakarta
});
// mebuat konten untuk info window
var konten = '<h2>Hai, Selamat datang di mitrateknoniaga.com !</h2>';
// membuat objek info window
var infowindow = new google.maps.InfoWindow({
content: konten,
position: jakarta
});
// membuat marker
var marker = new google.maps.Marker({
position: jakarta,
map: peta,
title: 'DKI Jakarta - Indonesia'
});
// event saat marker diklik
marker.addListener('click', function() {
// tampilkan info window di atas marker
infowindow.open(peta, marker);
});
}
</script>
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initialize" async defer></script>
</body>
</html>Bila script tersebut dijalankan, maka akan menghasilkan output seperti gambar dibawah ini:

Selesai. Sangat mudah kan?
Demikian pembahasan tentang Google Maps API: Cara Menggunakan Info Window, semoga tulisan ini bisa memberikan manfaat untuk Anda yang membaca. Sampai jumpa di tulisan berikutnya. Terima Kasih